If you were a student of Computer Science, you have no doubt heard of ACID (Atomicity, Consistency, Isolation, Durability). ACID properties are amazing. They can ensure that bad transactions (failures, duplicates, etc.) never make it into your database, and that when something does fail, it fails in a known way.
I have a lot of experience with Java software developers who create payment processors and financial systems that rely heavily on ACID properties to do the job right. They build robust software that is both reliable and scalable. They do amazing work. A+++
It is rare that I get to be on the ground floor of a product or service being built. Often people have something that is semi-viable before they realize that the experience is terrible for humans, but great for machines. Product owners mistakenly treat User Experience as a checkbox they need to check off before launch. It is too often at that critical point when the emails land in my inbox.
Many times when I walk into a new startup scenario, it is like this:

My job: preventing shuffles of shame.
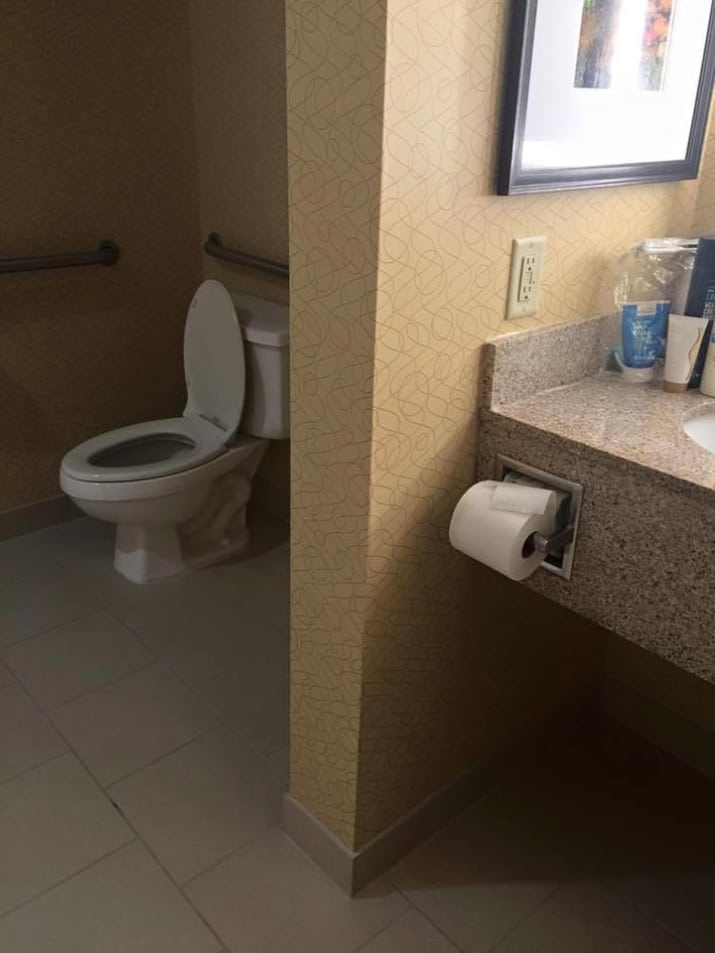
The toilet is functional, as is the toilet paper roll… They work, but it is not at all what the user is expecting.
I have “fixed” things like ACID-inspired forms that are 14 screens long and auto-generated Ruby on Rails scaffolding. I’ve increased ROI (Return on Investment) through a variety of avenues, often leading to lower support costs, increased development efficiency, and increased customer loyalty. I have centralized and grouped like-data and like-functionality. I have overhauled information hierarchy. And most importantly, I always ask why.
Ultimately, you do not want to mess with an ACID backend. To do so often means disrupting the reliability of the software. What you want to do is create useful interfaces. Understanding the underlying structure is an incredible asset. Given the breadth of my knowledge, I have been able to create meaningful and functional API endpoints.
Throughout my career, I have both written the endpoints, and stubbed out API objects for “plug and play” user interfaces. The object stubbing has been the most time efficient method that I have worked with to date. It meant that backend and frontend developers were never holding each other up. With the object stubs, it also meant that when a piece was ready to “hook up,” there were minimal questions over what data or functionality was needed.
I realize that I may seem like I’m in the “designers should code” camp, but I feel the opposite. If all designers were expected to code, it would mean the elimination of valuable perspectives. I don’t work in a silo. The more perspectives you have, combined with the ability to generate a desired outcome based on those perspectives, is invaluable.
A developer may see design as “useless fluff” or “making it look pretty,” while not understanding the greater impact. A designer may have only frustration over how “messy” and “disjointed” the underlying product seems despite it being functional and solid. Work on understanding one another.
A hybrid role may seem like a great idea, and admittedly, it’s a niche that I fill. I do my best work when I have teams and people of various disciplines and backgrounds to bounce my ideas and concerns off of. Let’s build amazing things together.

I wanted this to be my good example, but the unicorn is relying on a gradual swirl taper and could not use toilet paper very well with those hooves. It should consider a bidet. Better for everyone. #SquattyPotty